2015 年十佳 HTML5 应用

前言
优秀的前端工程师戴着脚铐跳舞,究竟能把 HTML5 的体验推进到什么程度?
这些 Web apps 是我们运营云集浏览器的网上应用店一年来,我选出的十佳 Web apps。其中参考了同事们的意见,但也带有强烈的主观倾向,反映了我个人对于一个「Web application」设计、实现与价值的一些取向。当然,你也可以认为这是我作为一个自认为挑剔的产品经理,谨代表「云集浏览器」颁给这些优秀 Web 应用的开发者或团队的嘉奖。如果你还在思考 Web 的体验究竟能不能和原生媲美(这件事情在 PC 上很久之前就已经发生了),看看这些体验优良的 Web apps,也许会给你更多来自现实世界的参考。
下面我将分别介绍这些 Web apps,解释为什么它是这个名次,并附上一个截图。在文章的末尾,我会附上一个由我同事制作的视频,通过实际操作来演示这些 Web apps,所有演示均在云集浏览器 iOS 版内进行。
注意:
- 这篇文章的所有观点、看法与评论,均发表于 2016 年 1 月 4 日,要知道,Web 是随时可以更新的,我下面提到的这些 Web apps,你看到的可能已经和我看到的不一样了;
- 时间范围为在 2015 年上线,或者在 2015 年 HTML5 端正式上线的产品;
- 均为国内的 Web apps,或者主要面向国内市场的 Web apps;
- 其实本来标题是「2015 年十佳 Web apps」。
正文
第十名「720 云」
刚看到「720 云」的时候我是很震撼的,它在浏览器里就带给了我全景与 VR 的体验。直到最近才有 Mozilla 的 AFrame 框架能让普通开发者也快速开发出 VR 场景,可以说「720 云」在技术上也是领先的。
为什么「720 云」在我心目中只能排到第十名呢?因为他们的列表页对移动端实在太不友好,给了一个「十分随意」的响应式设计就了事了。当然全景页的体验很重要,列表页的也是很重要的,这种程度的响应式简直就和 bug 一样。

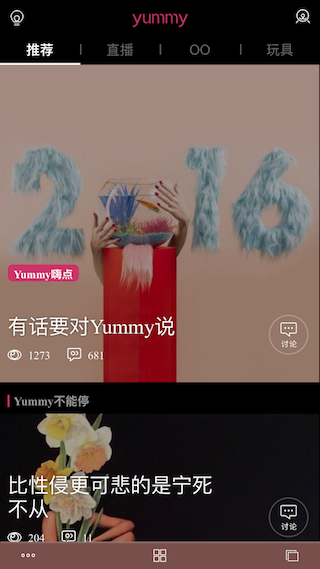
第九名「Yummy」
「Yummy」是一个定位于新时代年轻女性的女性社区,截止今日,社区板块划分为「推荐」、「直播」、「OO」、「玩具」。对我来说,这个社区是一个「直男癌疫苗」,经常食用可以预防直男癌。除了产品的定位和功能之外,其主色调为黑色和暗玫瑰,给人一种隐秘的安全感。它基于 Angular 开发,滚动看起来是纯 JS 实现,拥有 pull to refresh 和 infinite scroll,但是这个纯 JS 实现的滚动,性能并不是十分理想。我个人一直比较反对使用纯 JS 滚动方案,事实上「Yummy」已经做得十分不错了。~~之所以给到第九名,还是因为一个 bug,有需要登录的地方,会直接跳到登录框,而登录框之前是一个重定向,回到上一页的时候会陷入重定向循环,导致无法回到需要登录之前的页面。~~似乎他们已经修复了这个 bug。

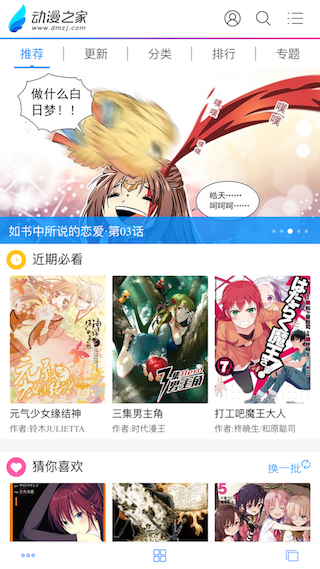
第八名「动漫之家」
「动漫之家」拥有大量优秀的原创漫画,其手机网页端设计十分清爽,阅读体验也十分良好,基本符合移动端用户的使用模式,美中不足的是,没有实现 SPA,也没有足够且有意义的动效。

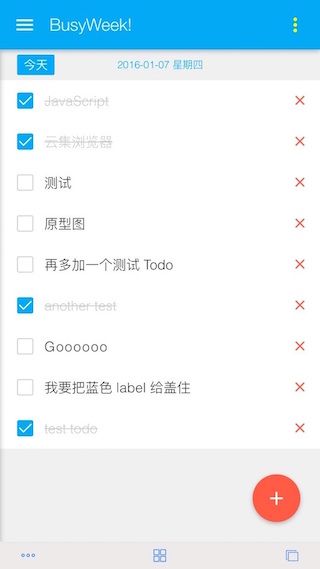
第七名「BusyWeek!」
「BusyWeek!」是一个独立开发者的作品,开源在了 GitHub,作者是非计算机科班出生的@Huxpro。除了基本的「Todo list」功能外,它的体验十分像一个原生应用,通过其源码可以看到这是一个 Vue 的项目,通过 LeanCloud 实现了无后端开发(只有一个用于渲染前端代码的 server.js)。有想要进一步了解的开发者朋友可以阅读这个项目的源码。「BusyWeek!」的缺点在于「navigation drawer」的使用十分不规范:一会儿是登录框,一会儿是同步框,一会儿又是 filter。要知道「navigation drawer」作为一个容器组件,承担的主要责任是切换中间部分的界面,而不是弹框,或者更新界面状态。当然你可以教育我「规范是死的,场景是活的」,但是我认为规范虽然可以去突破,但是不能百分之百的违背,否则之前已经习惯这一规范的用户会感到很奇怪。

第六名「氧气」
「氧气」是一个专注于女性内衣推荐的 app,其网页端的体验也十分优秀,基本上延续了他家 native app 的设计语言,并且可以直接在网页上完成购买。缺点和「动漫之家」差不多,没有实现 SPA。这个问题的本质其实是「究竟是服务器端渲染还是客户端渲染,或者到底哪些部分该服务器端渲染哪些部分该客户端渲染,以后有机会的话,希望能单独写一篇文章讨论」。

第五名「Flipboard 中国」
「Flipboard 中国」在我们的网上应用店里一直评分较高,排名较前。除了其中的资讯内容,和它优秀的体验也是分不开的。「Flipboard 中国」手机网页端的滑动体验和阅读体验都非常优秀,究其原因,我认为是十分用心的体验设计,CDN 与优化过的 HTTP 请求,和它对于 GPU 加速的应用。值得一提的是,「Flipboard 中国」是基于最近大热的 React 开发的。

第四名「Anitama」
「Anitama」是一个二次元动漫媒体,其网页端品质上乘。刚打开的时候会给你展示一个有趣的「黄历」,「周刊」和「日刊」之间可以滑动切换。点击底栏 Tab bar 的时候,有一个类似于 Material Design 的水波纹反馈。除此之外,他家的<meta>和<link>标签异常得齐全,对移动端的友好程度可以说是顶级的,不仅有常见的viewport、apple-touch-icon、mobile-web-app-capable,还有兼容 Google Chrome 的manifest、theme-color,兼容 Edge 的msapplication-TileColor等,可以说是「移动端 HTML5 应用的<head>应该怎么写」的教科书。

第三名「石墨」
「石墨」的 slogan 是「最优美的在线协作文档」,介绍为「支持多人同时对文档编辑和评论,让你与他人轻松完成协作撰稿、方案讨论、会议记录和资料共享等工作」。「石墨」的功能十分强大,通过 WebSocket 实现实时的协作,并且在网页端也能和其他所有客户端互相同步。虽然目前在手机网页端能做的事情有限,但是最核心的功能「协作编辑」与「邀请协作者」使用完全没有问题。

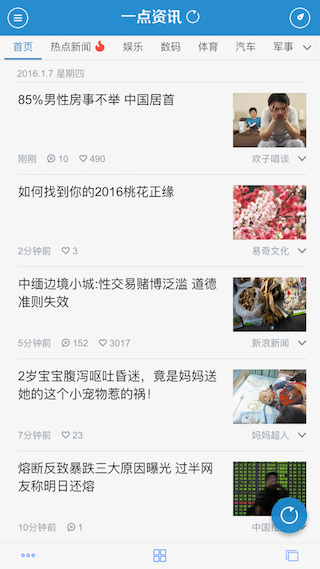
第二名「一点资讯」
作为一个资讯阅读类 Web app,「一点资讯」几乎挑不出任何毛病。所有的新闻排版是爬虫索引后再二次处理过的,所有的界面切换均无卡顿(或者设计得让你感觉不出有卡顿),布局清晰,符合规范的同时又有自己思考。

第一名「Muzzik」
「Muzzik」是一个音乐分享社区。如果我没猜错的话,它的读音和「music」是一样的,其 slogan 为「最好时代的音乐故事,最坏时代的安慰剂」。「Muzzik」通过响应式设计实现了一套 PC 与手机端通用的界面。整体的设计方案透露着一股强烈的个性,那应该就是他们设计师所相信的他们用户群体所拥有的个性。音乐播放方案使用了移动端浏览器广泛支持的new Audio()方案,即在内存里创建HTMLAudioElement但是不挂载到 DOM 上。开发者朋友可能比较关心本次评选的冠军使用的是哪套 MV* 方案,答案是 Angular。

视频演示
文章可以转载,但请署名作者:「云集浏览器」团队。